Hello Erlang community!
I’m excited to share Arizona, a new web framework for Erlang designed to simplify building modern web applications.
Arizona leverages stateful views, WebSocket communication, and efficient DOM patching (using morphdom) to deliver a seamless developer experience.
It is completely based on the Phoenix LiveView framework for Elixir.
Key Features
- Stateful Views: Views maintain their state in memory, making it easy to manage dynamic content.
- WebSocket Integration: Real-time updates with minimal payloads sent over WebSocket.
- Efficient DOM Updates: Only the changed parts of the DOM are updated, thanks to morphdom.
- Simple Routing: Built on top of Cowboy, with straightforward route definitions.
- Optional Layouts: Wrap views in reusable layouts for consistent UI structure.
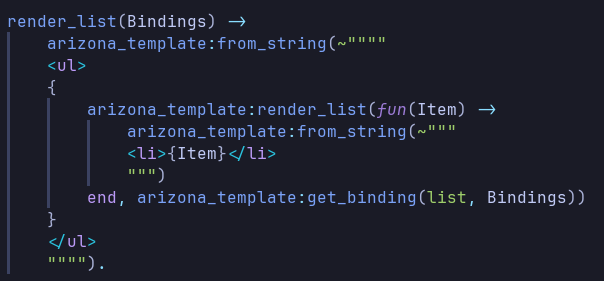
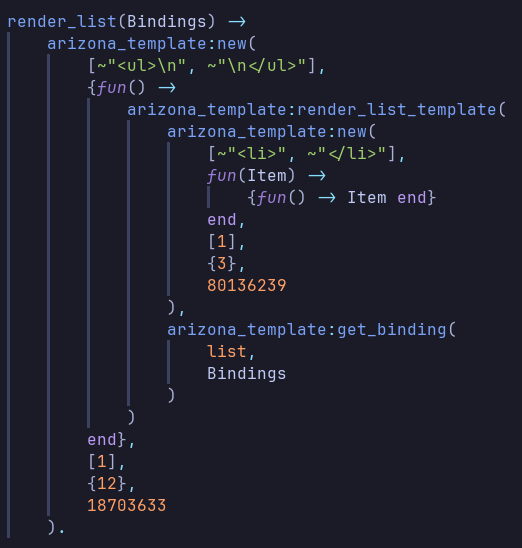
Template Syntax
Arizona utilizes a templating approach where Erlang code is embedded within HTML
using curly braces {}. This allows dynamic content generation by executing Erlang
functions directly within the HTML structure. For example:
<ul>
{arizona:render_list(fun(Item) ->
arizona:render_nested_template(~"""
<li>{Item}</li>
""")
end, arizona:get_binding(list, View))}
</ul>
No macros, no special syntaxes, just dynamic Erlang code embedded in static HTML.
Getting Started
-
Create a new rebar3 app:
$ rebar3 new app my_app -
Add Arizona as a dependency:
{deps, [{arizona, {git, "https://github.com/arizona-framework/arizona", {branch, "main"}}}]}. -
Define routes, views, and layouts in
sys.configand your application files. -
Start the server and connect via WebSocket to enable real-time updates.
Example
A simple counter example is included in the example repository.
It is incomplete but the code demonstrates how to create stateful views, handle events, and update the DOM efficiently.
A step-by-step of it is in the README of the Arizona repository (including a GIF).
Static Site Generation
The arizona_static module is designed for static site generation. It takes Cowboy routes, copies static files, and renders Arizona templates into .html files. It’s functional and handles simple tasks effectively, but it’s still in its early stages.
Important Notes
Arizona is currently in its early stages of development and does not have an official release yet. It is an initial concept and proof of concept (POC) that demonstrates the core ideas of the framework. While it is functional and can be experimented with, it is not yet ready for production use and has not been tested in any real-world production environments.
Arizona began as a project during the SpawnFest 2023, where it won first place in the usefulness category. After the competition, I put the project on hold due to personal commitments but resumed development for one month in June 2024.
Two weeks ago, I came across this post on the Erlang forums about redesigning the Erlang website with Next.js, which inspired me to redesign Arizona from scratch with a new and improved concept
.
This effort has also benefited from the collaboration of @paulo-f-oliveira, who has been instrumental in shaping the project.
I believe Arizona could potentially be used to build a new, dynamic, and community-driven website for Erlang, offering an alternative to traditional approaches.
While it is still a POC, I hope it can spark interest and collaboration within the community.
If you’re curious about the framework or would like to contribute to its development, feel free to reach out or check out the GitHub repository.
Together, we can explore whether Arizona could be a viable option for building the next-generation Erlang community site!
Documentation Status
The documentation for Arizona is currently incomplete and not yet polished. While the core concepts and functionality are described here, many areas are still undocumented or lack sufficient detail. This is a known issue, and improving the documentation is a high priority as the project evolves.
During the development of Arizona, the documentation will be progressively enhanced to include:
- Comprehensive guides for getting started.
- Detailed explanations of core concepts and architecture.
- Examples and tutorials for common use cases.
- API references with clear descriptions of all functions, types, and callbacks.
If you encounter any gaps or have suggestions for improvement, please feel free to open an issue or contribute directly to the documentation.
Your feedback is invaluable in making Arizona more accessible and developer-friendly!
Support
Starring the project on GitHub is a great way to show your interest and motivate me to keep pushing forward ![]()
Additionally, if you find Arizona useful, consider sponsoring me or buying me a coffee.
Your support helps me stay focused, dedicate more energy to the project, and keep development on track.
Every bit of support, big or small, makes a huge difference! o/
I’d love to hear your thoughts, feedback, and contributions!
Let’s build something amazing together. ![]()
Links
- Example App: https://github.com/arizona-framework/arizona_example
- Syntax Examples: https://github.com/arizona-framework/arizona/tree/main/test/support
- GitHub Repository: